
The Digital Hub is an On Location-branded, mobile-first, content-forward e-commerce website that delivers access to the World’s best experiences, provided by On Location.
On Location is the result of multiple acquisitions: Backstage, Primesport, etc., which was a diversified product portfolio, positioned under a variety of brands.

The Project
Invest heavily in a single unified brand, across every step in the user journey, to lead to sales metrics improvements and long-term brand lift.
The product should be truly consumer-first, with content and experiences at the center of the e-commerce customer journey, contributing to conversion metric improvements.
Roles & Responsibilities
• Senior Product Designer
• Design Team Lead
• Research & Competitor Analysis
• Dev Handoff Prep
Team
Katherine Simon, Project Manager
James Porter, Senior UX Designer
Sihan Zou, UI Designer
Herbert WIllis, UI Designer
Sarikka Raman, UX Designer
The Problem
● On Location is currently a diversified product portfolio, positioned under a variety of brands. Many of these digital products had been implemented independently, even though they solve similar problems.
● Limited resourcing and lean teams led to a lot of compromises on product development, leading to underlying technology that needs improvement.
● The current e-commerce website that Endeavor owns has been historically transaction-oriented; not experience-oriented. This transaction/ticketing-oriented approach to e-commerce does not communicate the advantages of OL experience well enough.
● While the aspiration goal of the project was to support future expansion (Olympics, etc) under a unified and cohesive brand, the immediate need was to sell current offerings better. For example, the ISM (Individual Seat Map) experience was not good, directly effecting the user’s experience directly before checkout.
Users
• Enthusiasts of live events, including music, iconic sporting events and cultural experiences (example – NY Fashion Week).
• Willing to spend a considerable amount of disposable income for ‘once in a lifetime’ enhancements paired with major events.
• Travelers looking to simplify their travel experience, by purchasing all inclusive packages for an iconic event, including luxury lodging and other amenities.
Scope & Constraints
• Tell a Clear Story: serve as a means of telling a wider brand story.
• Drive Revenue: increase conversions & lead generation for Key Events.
• Maximize Value: Increase additional eCommerce metrics (example – Average Order Value).
• Save Costs: potentially lower CAC by shifting sales from high touch to self service channels.
• Limitations: The platform must be implemented with the existing back office tech stack as a ‘bridge solution’, while the technical debt is being addressed.
The Solution
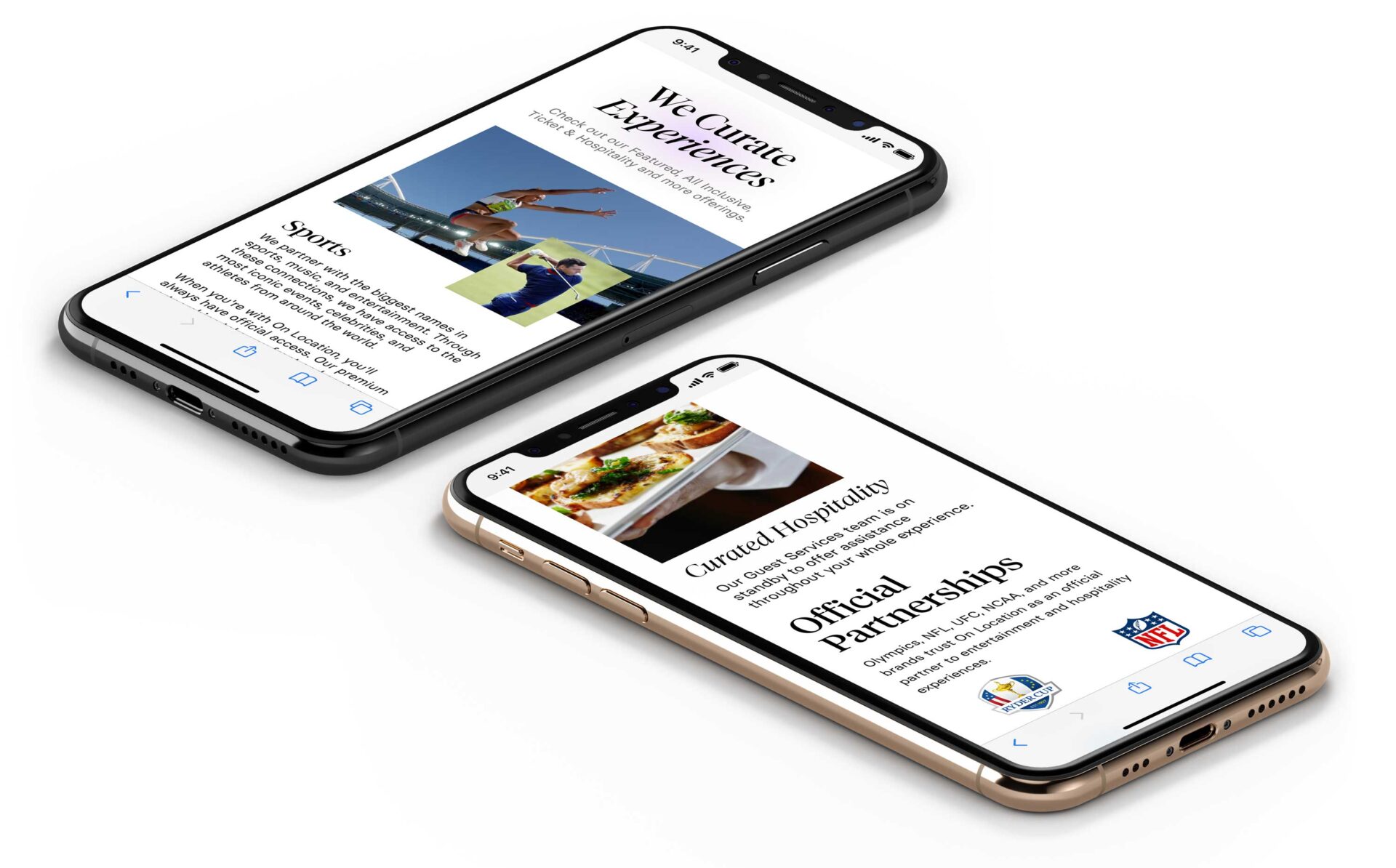
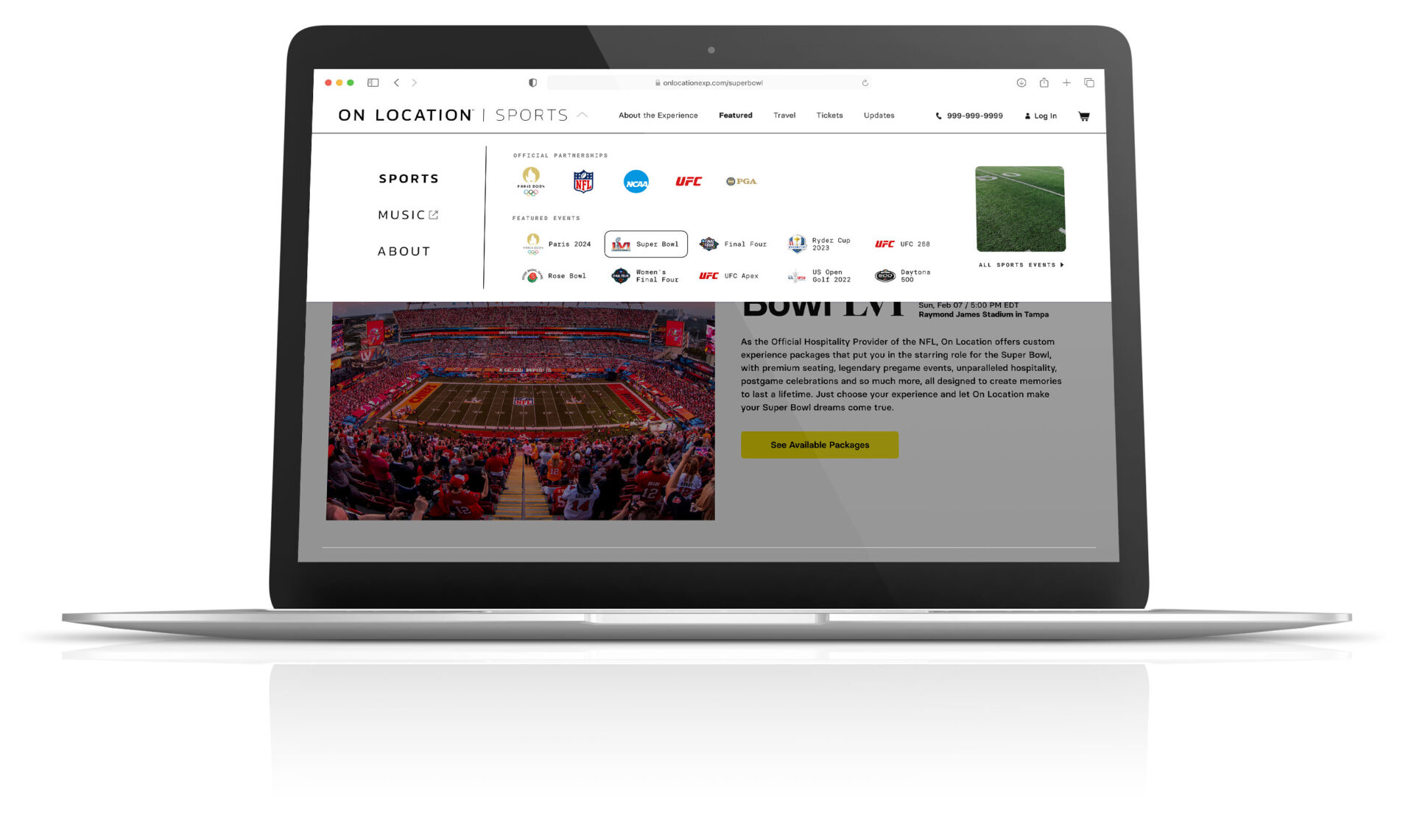
Conceptualize a modern digital interface, with all events unified in a single experience, reinforced by immersive imagery and a clean, curated presentation.


Boost Customer Confidence
Inspire trust by creating a visually appealing site that is in the same league as the top luxury brands.
Reduce decision fatigue
Simplify the user interface to allow users to easily sort through the breadth of options available to them.


Minimize Friction
Streamline the buying journey by increasing context about experiences on an elevated mobile-friendly platform.
The Process
Leverage a stockpile of previous user and market research to build the unified Digital Hub platform. Our team of 4 designers would –
- Confirm/test previous conclusions by reviewing user interviews and feedback.
- Understand the high level business vision, from the Endeavor and On Location leadership.
- Review market/business analytic reports, to frame goals, limitations and current marketing space.
- Conceptualize an effective UX and UI solution, based on all available data and analytics.
- Review progress, assumptions, questions and blockers on a weekly basis with Marketing, Sales, Operations and Engineering teams, to ensure alignment and alleviate roadblocks.
- Periodically test design concepts with users, to ensure designs and desired outcomes were catered to actual On Location clientele.
- Build UX and UI concepts in parallel, as much as possible, to expedite the design phase of this initiative.
Review
What has been proposed and discussed by management and business teams before the Product Design team was given this assignment?
There were many ‘framing’ documents drafted, before the Digital Hub project was passed to the Product Design Team. Including, but not limited to –
- A Product Requirements Document (PRD)
- Rough outline of what the desired user experience was to follow.
- A Roadmap of the timeline and sequence of deliverables, to support the many outside relationships and dependencies (example – The Olympics partnership).




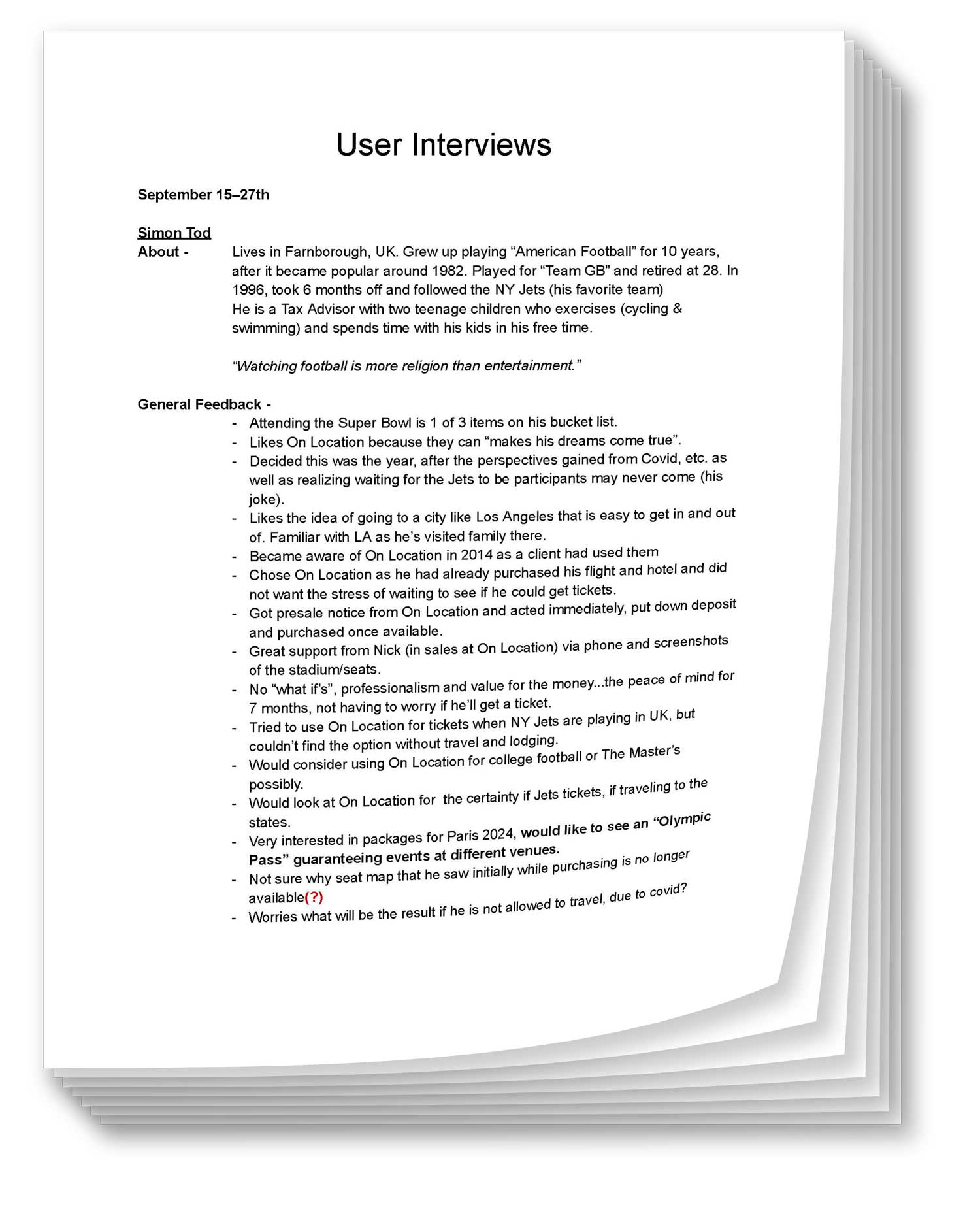
Research – Users
I reviewed 10 interviews with existing clientele who had purchased and attended at least on event with On Location to understand –
- How they felt about the purchasing journey.
- The experience on the day of the event.
- Likes and dislikes/frustrations for both interactions.
- Was there anything they would add or change with either experience, if they had magical autonomy?


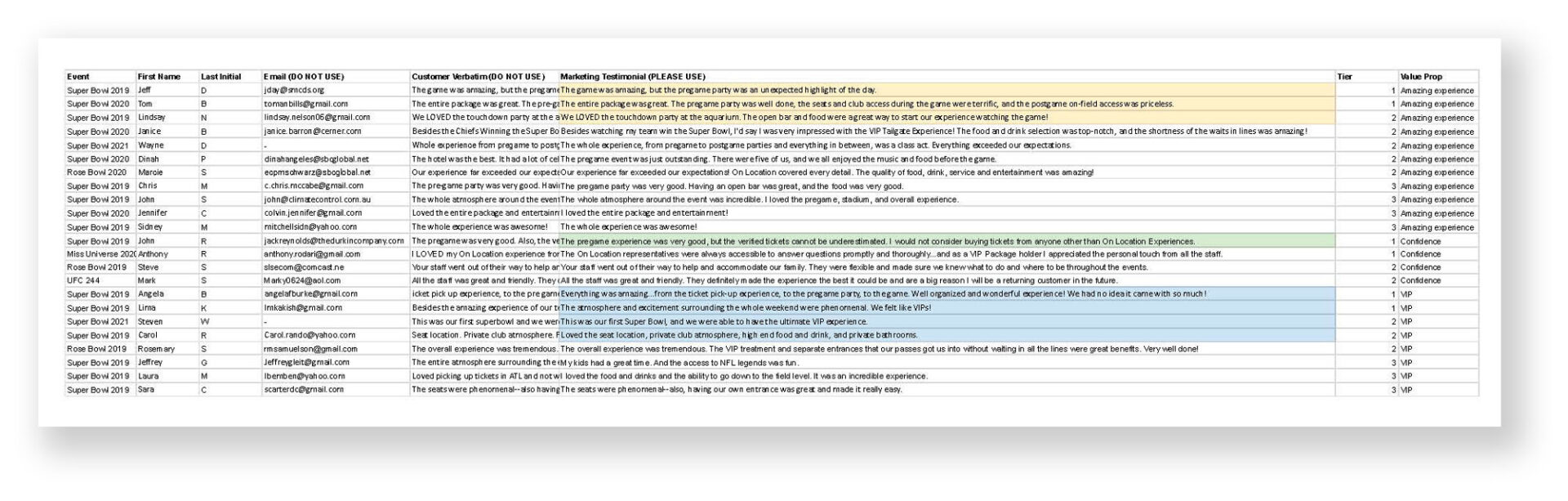
Additionally, I reviewed user feedback collected by sales staff.

This allowed me to identify similarities, providing a hierarchy of focal points to reference, as we designed as user advocates.
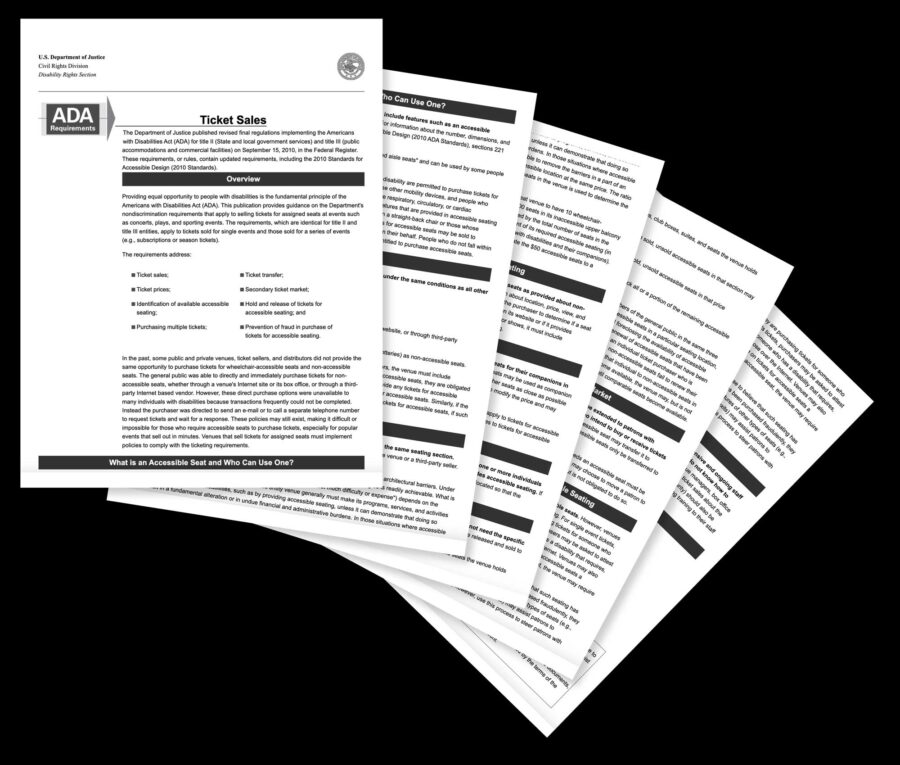
Research – Legal
What are the specific requirements for a site selling tickets, to ensure compliance with all accessibility standards. In addition to the standard WCAG compliance considerations, it was important to know what needed ot be represented and explained, having to do with the products we were selling.
For example, when selling event tickets, a vendor must show handicap accessibility for any seats and restrooms, as well as the accessible means of egress (defined as – a path that connects exits to a public way, such as a street or alley).

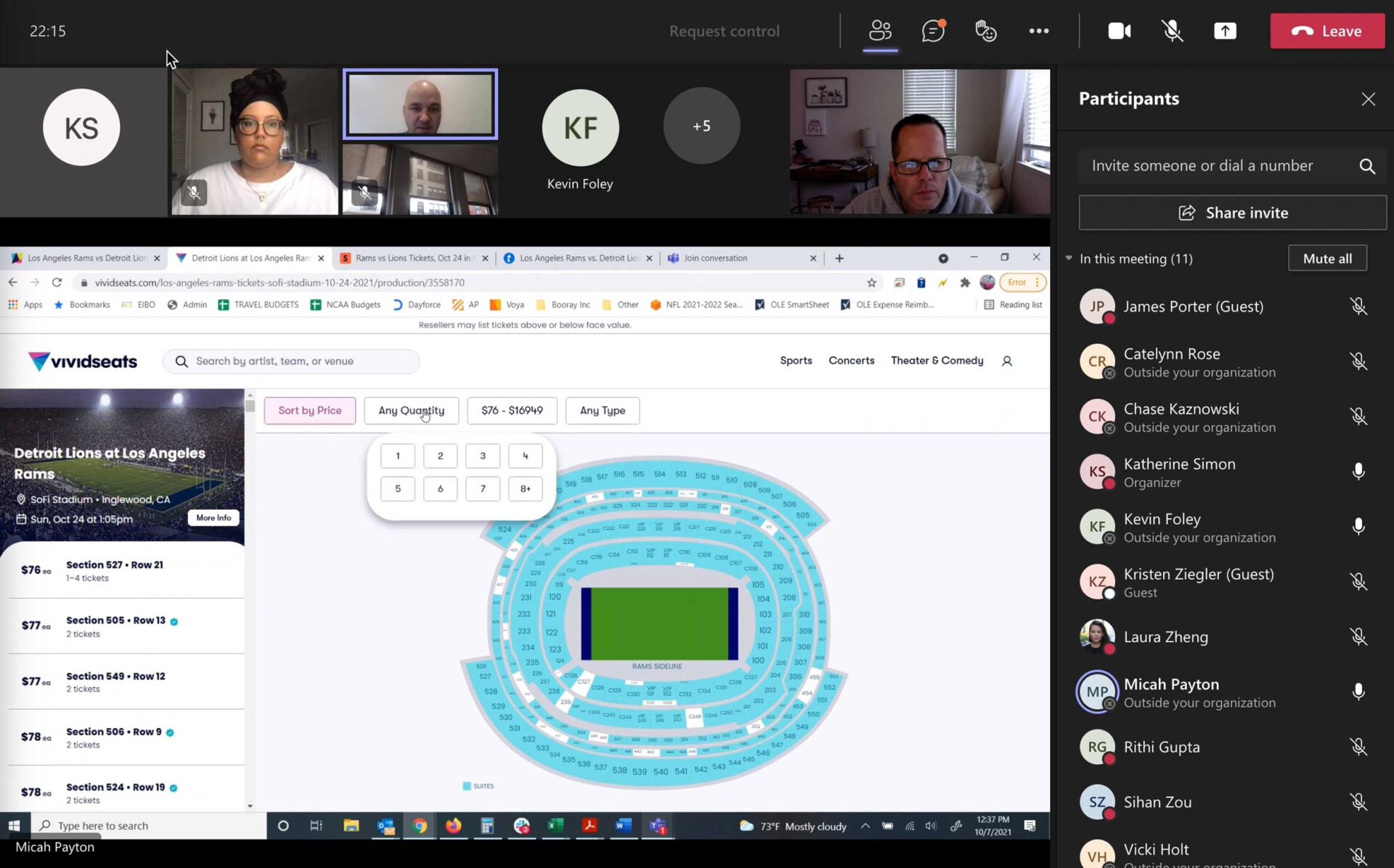
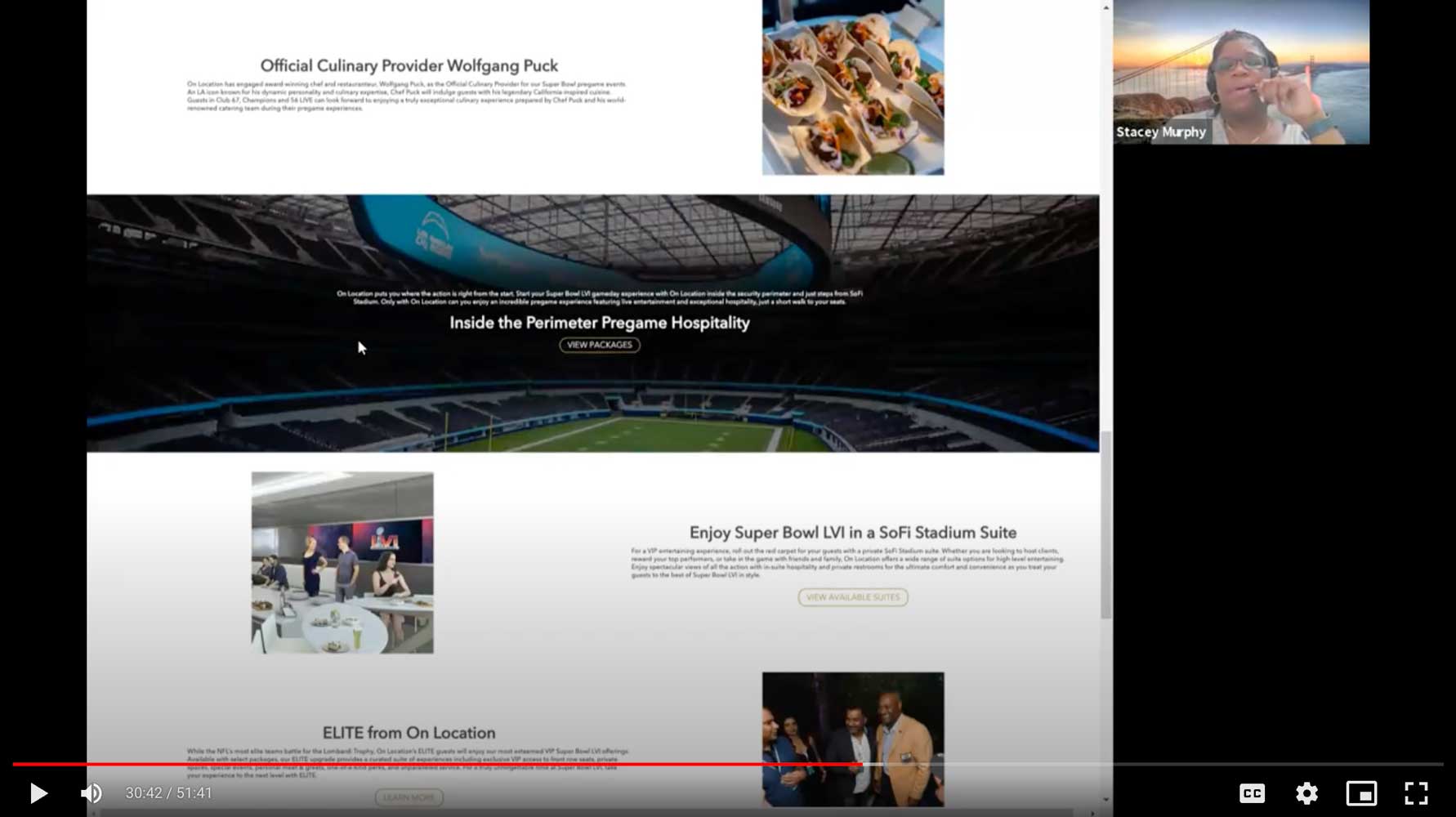
Competitive Analysis
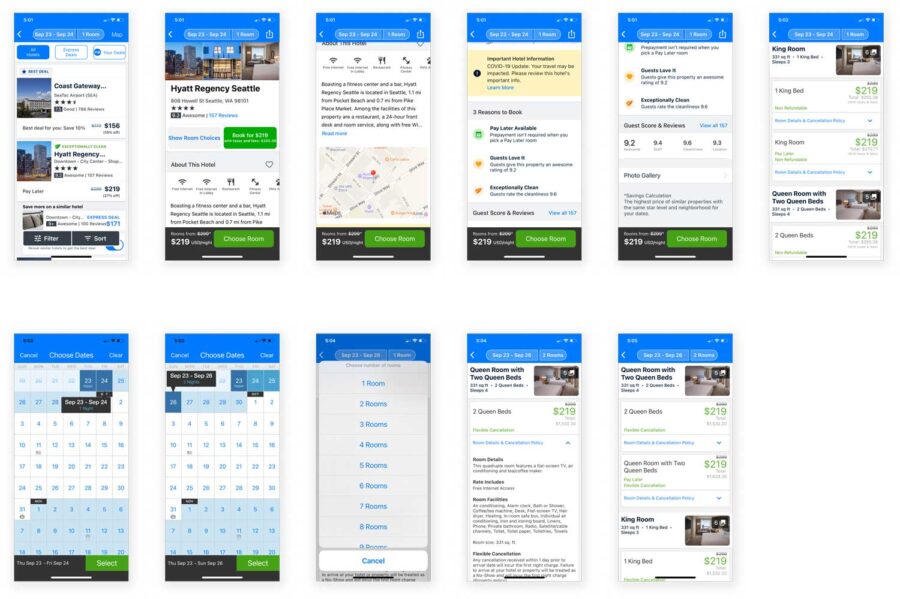
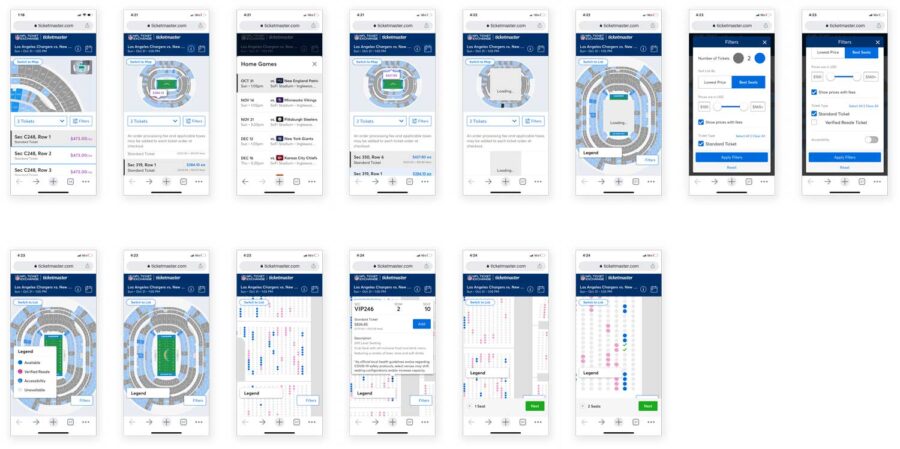
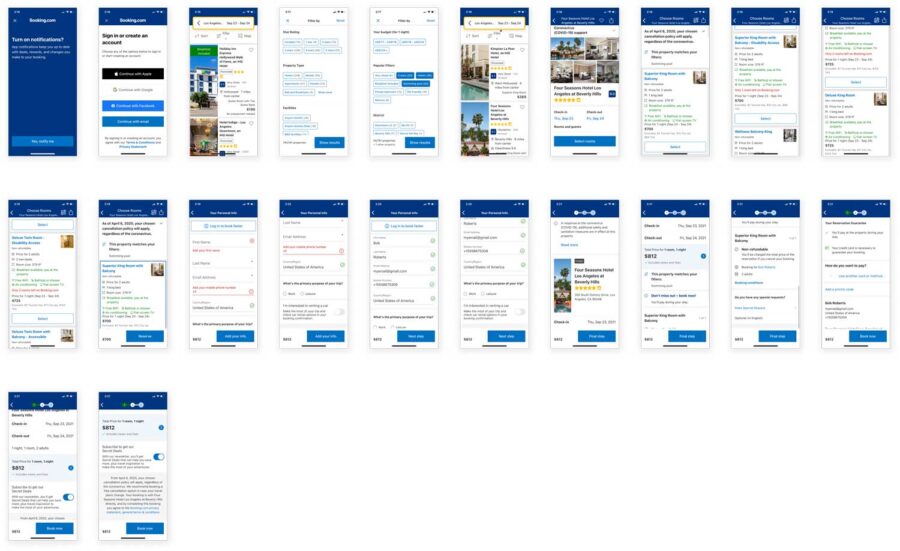
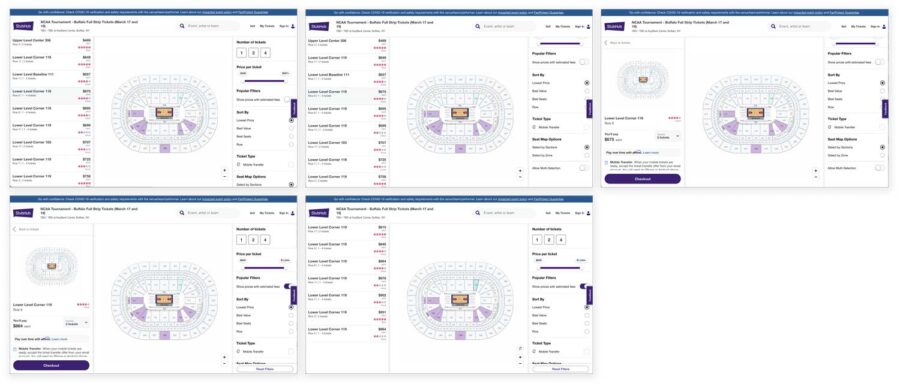
As with all projects, it is essential to see what solutions are already in the space was are looking to effect with this product. Specifically, how are competitors selling event tickets? Travel?
What are the target users currently using? What are they used to? Patterns, offerings, etc?
What is working well? What is challenging for users?
If there are parts in need of improvement, this is where effort should be focused, to formulate a more intuitive solution.







Synch & Planning
Once all information (products to be offered, business priorities, user feedback, roadmap from leadership, competitive analysis, etc) had been reviewed, it was essential to check in with leadership, all team leads and any relevant stakeholders.
Before deciding priorities for the Product Design team, it was important to confirm we understood the problems and expectations and what limitations were present (resource allocation, technical capabilities, possible external integrations to supplement technical capabilities, etc.).
Launch the Hands-On Design Work
Once all ‘guardrails’, immediate expectations and the ultimate ‘northstar’ were clarified, it was time to start working towards expected results.
This would require designing, as well as investigating possible external implementations to bridge technical capabilities, to deliver comprehensive product features within the established timeline.
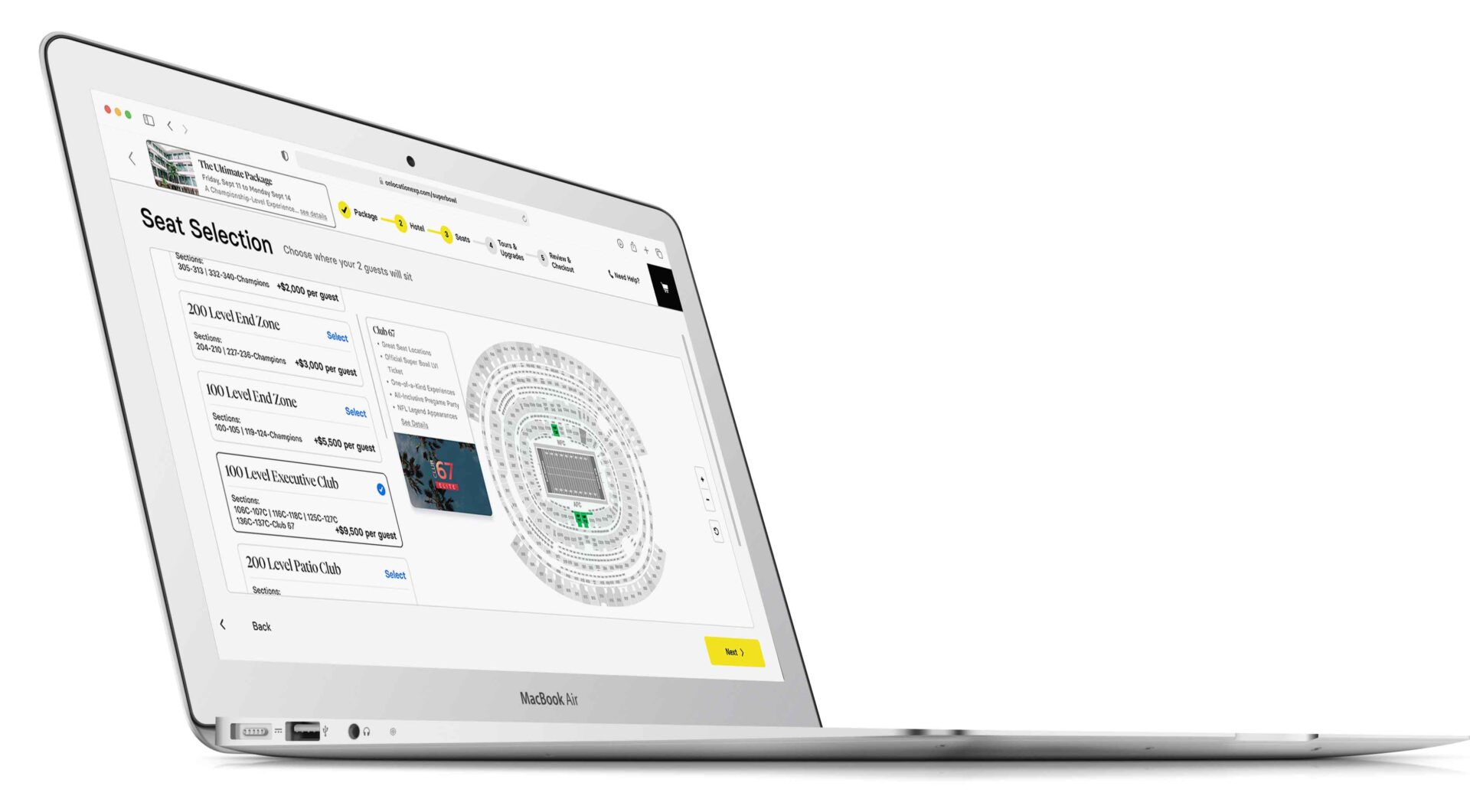
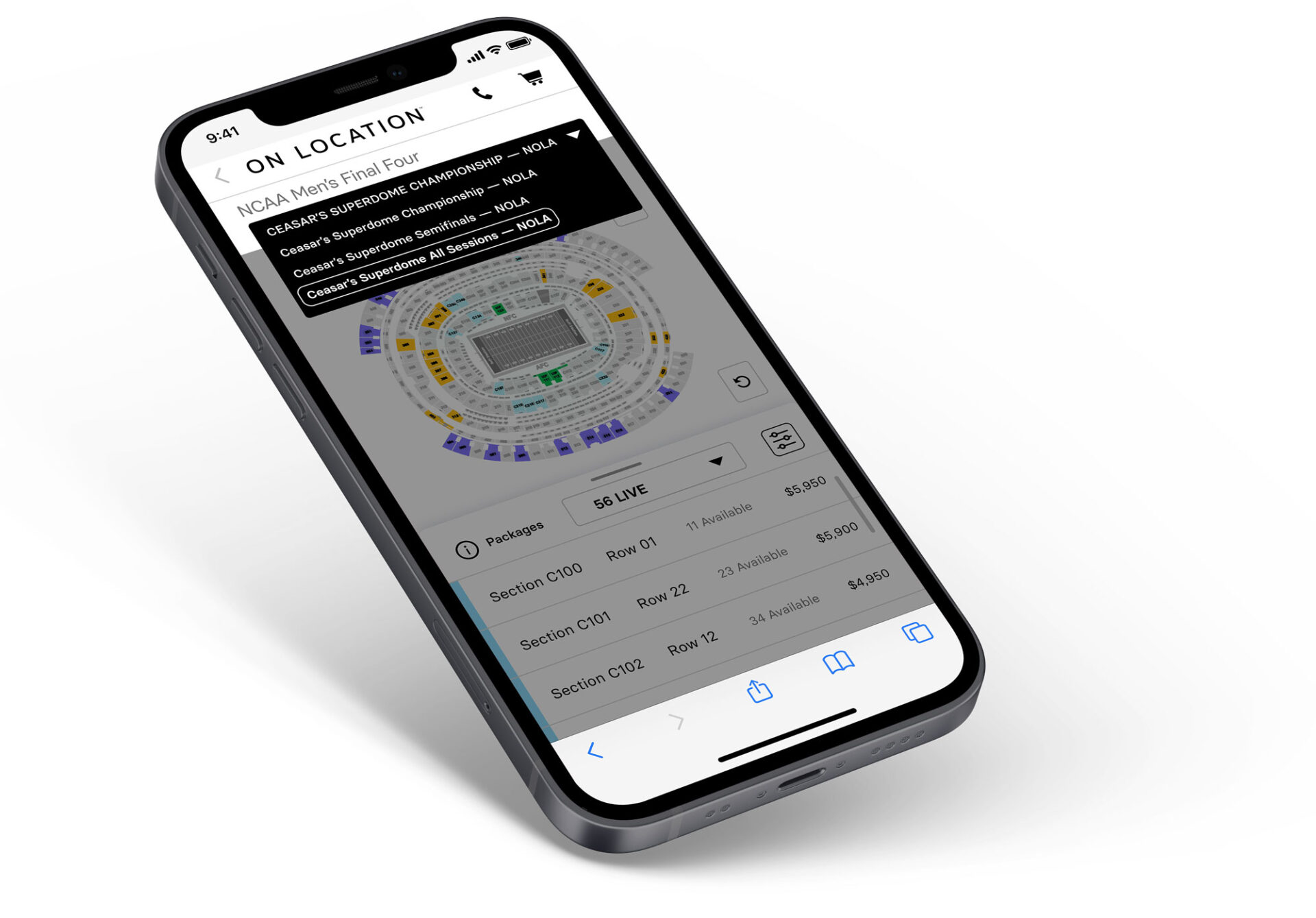
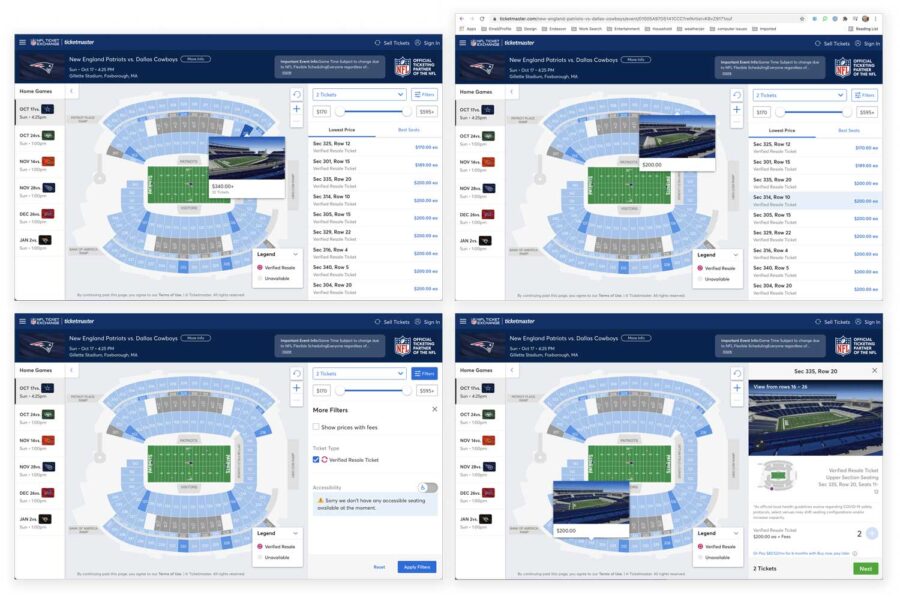
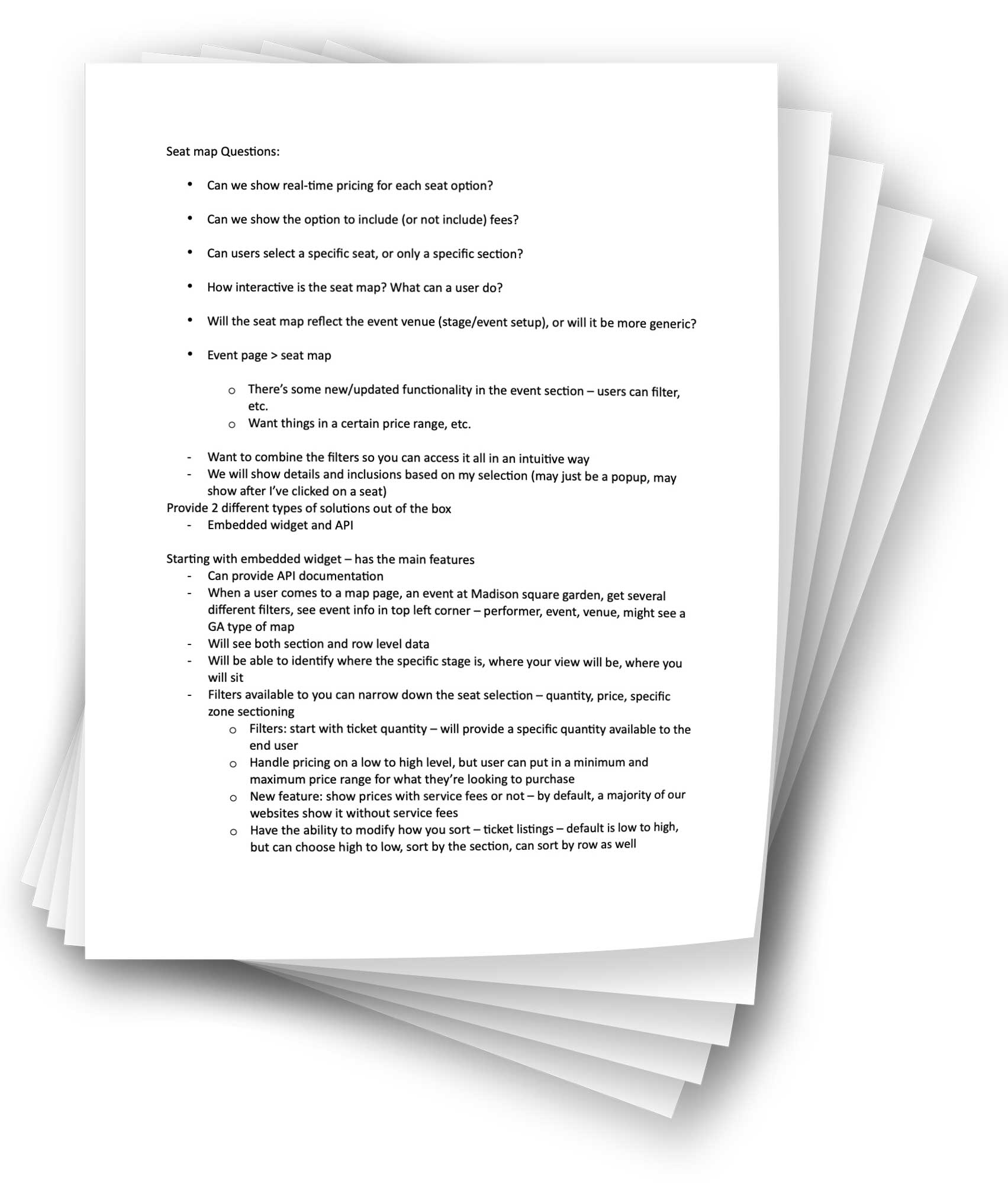
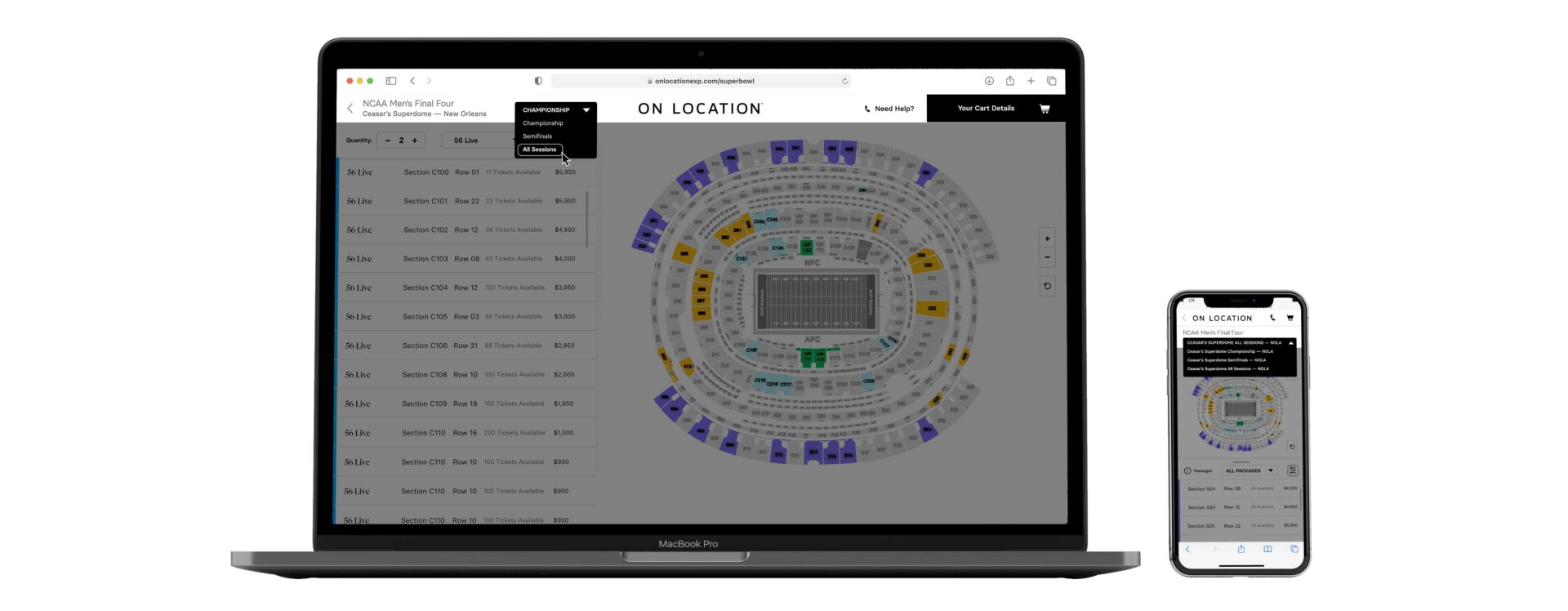
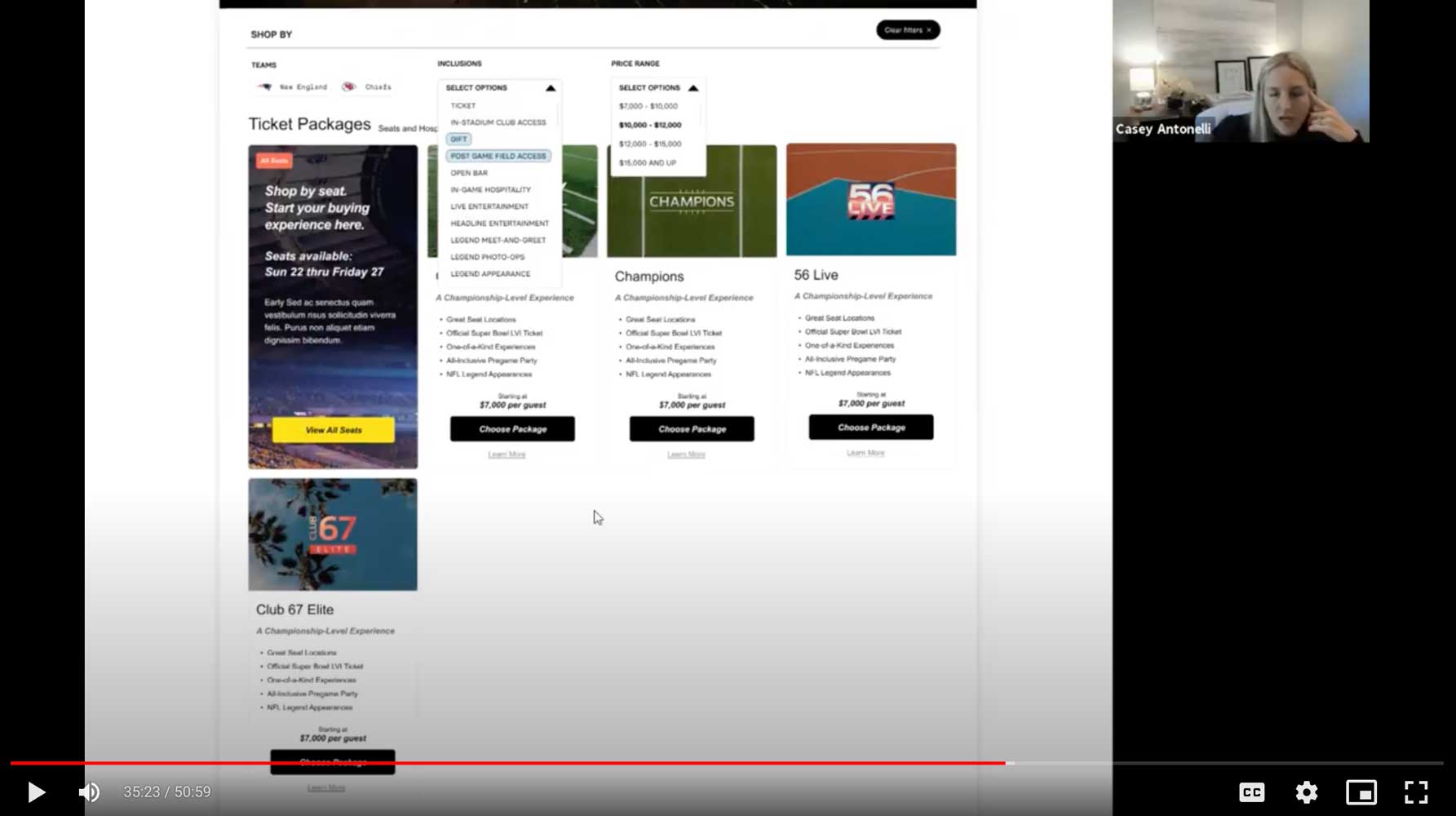
Example – ISM (Individual Seat Map)
A good example of the implementation of merging new designs with existing external solutions to provide a comprehensive product, was the need to evolve the ISM experience.
After reviewing the roadmap, market and user research, specific additions/adjustments to the existing ISM experience, could be easily compiled into a punchlist.
Based on this list, it was imperative to know what the internal development team could realistically deliver and support.

After identifying the ‘gaps,’ we determined the necessary external assets for acquisition. Key improvements for the ISM included:
- ‘View from seat’ option
- Simple venue segmentation based on hospitality package levels
- Required accessibility indicators, including ADA egress paths
- Comprehensive seatmaps for all current and future venues
- More effective affordances for users to clearly make selections for multi-day events (examples: NCAA Final Four, Olympics, etc.).
A comprehensive solution was quickly identified, with the only issue being a lack of ‘view from seat’ assets for smaller venues, which the company was willing to address as needed.


Once a potential solution was identified, which could expedite delivery time, by reducing the ‘lift’ for the engineering team, it was important to ensure all stakeholders were on board.
Additionally, before work started incorporating this solution into the design flows, some considerations included –
- Insights for developers into adjusting the provided seatmaps to align with brand standards.
- Transparency into how the seatmaps were constructed, allowing developers to create the necessary collections, and other necessary delineations.
Working cross functionally with engineers accelerated the delivery of comprehensive design flows, allowing more time for the engineering team to build and troubleshoot the live product.

User Testing
Consistent User Testing was incorporated into the iteration process, to ensure as we improved and adjusted, the user’s voice was not lost (or worse…forgotten).
While focusing on design is always important, especially under tight delivery schedules, it is crucial to have protocols in place to avoid the inevitable familiarity bias that comes with working on the same assets for an extended period of time.


Cross Functional Alignment
As each initiative progressed, alignment was ensured with weekly progress meetings. By providing transparency across the Product, Design, Engineering, Operations and Sales Teams, blockers and open questions could be resolved quickly through open dialogue.
These meetings allowed management continued insight into the process, to monitor progress and address and concerns or pivots needed.

Iteration and Handoff
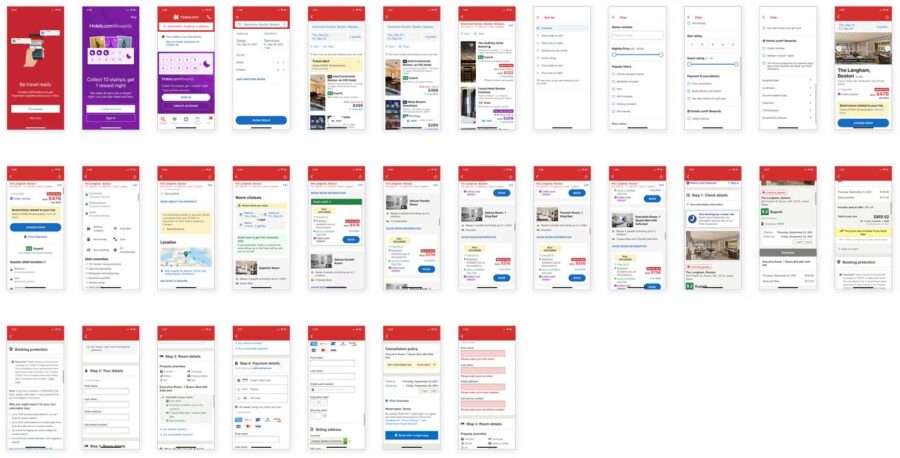
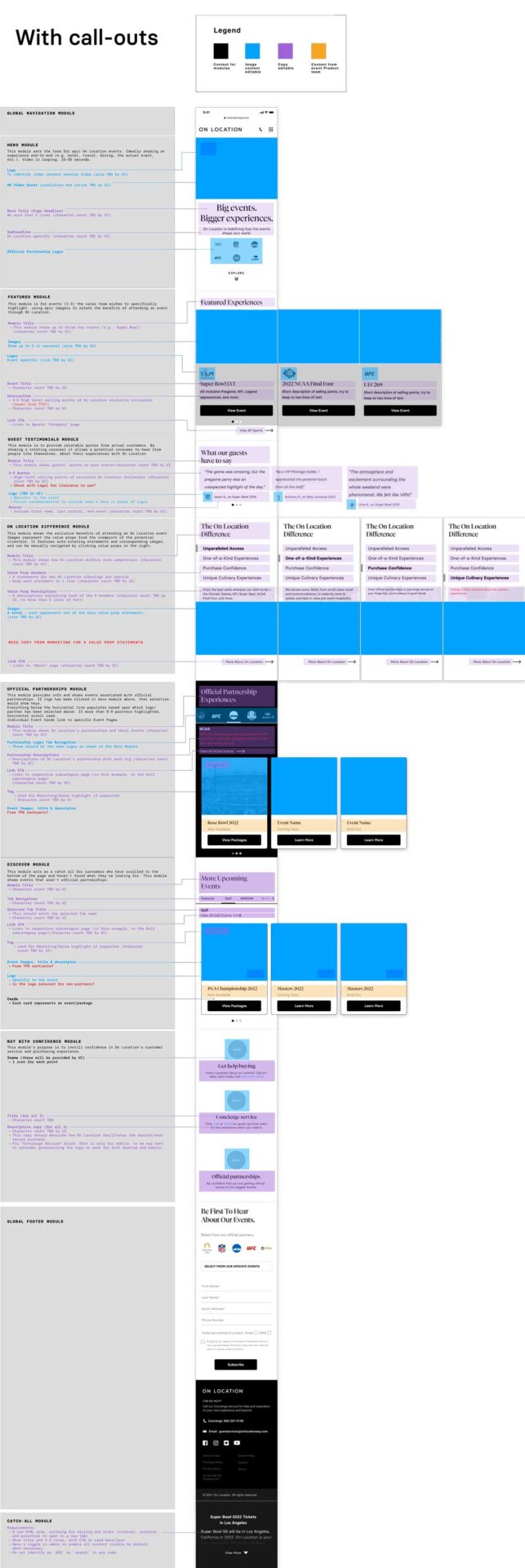
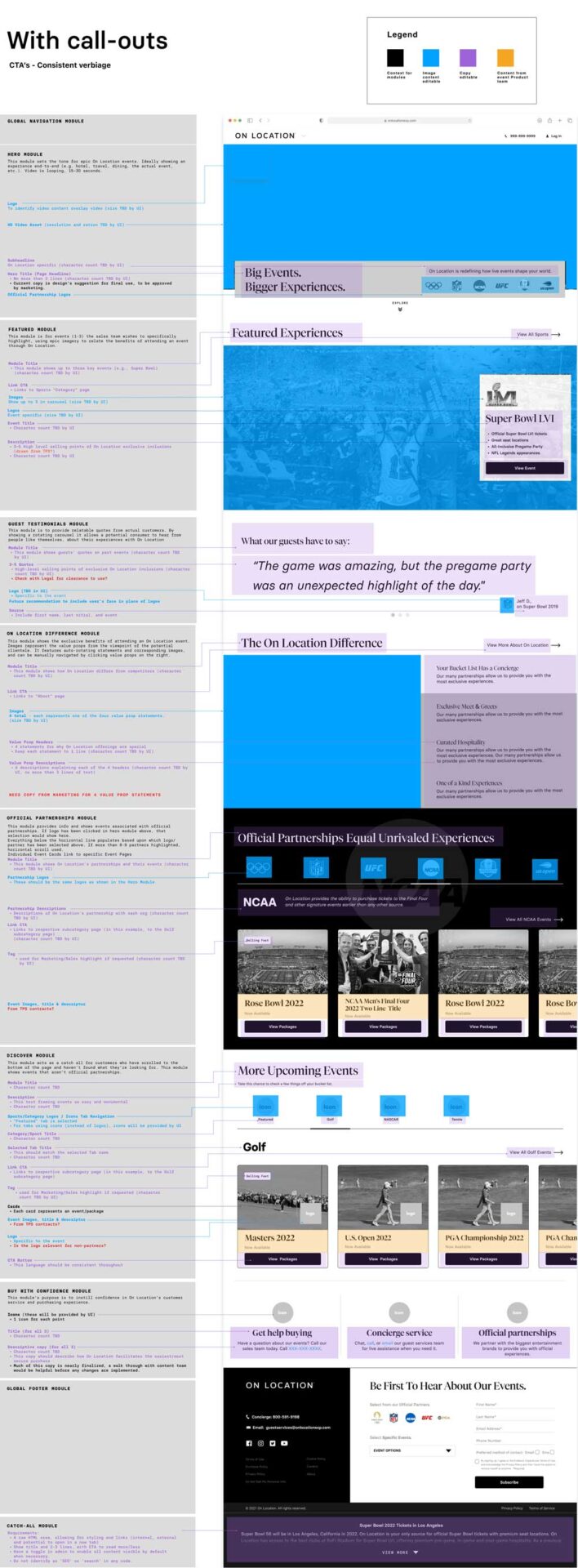
Implementing the process above for all assets of the Digital Hub (Home Page, Category Page, Sub-Category Page, Event Page, Builder Flow and Checkout Flow), we were able to expedite the delivery of dev-ready flows within 10 weeks, supporting a timely launch.
Examples of the handoff assets can be seen below, including developer and marketing annotations. These were designed as re-usable templates, to facilitate expanded future use.


Conclusion
Unfortunately, the full scope of the Digital Hub project, as ideated and designed, has never been fully realized. While all design flows and assets were signed off by management, completed and handed off to the digital engineering team, the On Location Digital presence maintains many of the legacy issues that were to be addressed by the Digital Hub Project.
Due to restructuring and deprioritization, much of the amazing work that went into this venture were casualties of upper-level politics.
Outcome & Results
Our small team of 5 rapidly conceptualized and delivered an incredible solution to a fractured and confusing suite of parallel marketplaces. The effort and unified focus was an honor to be a part of and yielded amazing results.
The willingness of most other teams to keep an open dialogue as the project progressed reinforced that everyone involved had the same ultimate goal. There were certainly differences of opinion and at times miscommunication, but nothing stalled or blocked progress, as respectful communication resolved issues quickly and effectively.
Lessons Learned
- Communication and clear goals are integral to being able to deliver tremendous results under tight deadlines.
- When incentives for decision makers (upper management) are not tied to clear performance metrics, implementation of improved solutions can suffer.
- Without redundancy in the understanding and working knowledge of tech stacks, especially those customized in-house, one person can present a catastrophic blocker to a massive effort.
- When presenting our team’s work, making sure I always gave credit and praise to the individuals who’s work we were viewing was indispensable. This reinforced to the designers I led that their efforts were appreciated and acknowledged, allowing them to direct their complete focus on our immediate goals.
Recommendation
“I’ve had the pleasure of working with James as a part of a small but mighty product design team. James is the kind of UX designer who really approaches the whole picture and is able to identify gaps and needs holistically, as well as zoom in; into very high fidelity details of his flows and briefs. He is the kind of designer who has the experience, attention to detail, and kindness to sustain a high-quality effort, and is simply not afraid of hard work. He very often lends a helping hand or mentorship moments to others. I have seen him work thoroughly and steadily on complex projects, as he is someone I trust implicitly to lead and follow through. He is able to unblock himself, which can be a difficult skill amid varying levels of product management and business limitations. He has a great handle on his own acceleration and learning when it comes to UX patterns and best practices, in addition to modern interactions and ideas he is always keen to explore. If it’s not already sufficiently clear, I’d be lucky to work with James again.”
Laura Zheng
Vice President of Design & Creative
Endeavor, Aug 2018 – Dec 2021